2022.09.01 通販会社
ページ表示速度1秒改善で売上10%増?計測・改善方法、SEOの影響を解説

Webサイトを運営されている皆さまは、ページ表示速度の重要性を理解されていますか?表示速度が遅くなることで、SEOやCVなど様々な部分に影響をもたらすとても重要なポイントです。
本記事ではページの表示速度の重要性や影響、計測するためのツール、改善方法まで専門家の監修のもと詳しく解説していきます。
下記資料では表示速度改善対策を紹介しています。是非参考にしてみて下さい。
Webサイトの表示速度がなぜ重要か?もたらす影響とは
Webサイトの表示速度は、ユーザーの利便性に関わる最大要因のひとつです。表示速度の遅いサイトにイライラした経験は誰にでもあるのではないでしょうか。
表示速度が遅いサイトはGoogleの評価が下がり、検索順位に悪影響を与えるリスクがあるため注意が必要です。記事のクオリティが同程度のサイトが複数あった場合、下位に表示されるのは表示速度が遅いサイトになります。
事実、GoogleはWebサイトの表示速度がSEOに影響することを公表しています。また、表示速度の遅いページはユーザーの離脱率が高く、CVR(コンバージョン率)に悪影響を与えるというデータも出ています。
GoogleはSEOへ影響することを公表
Webサイトの表示速度は、SEOに大きな影響を与えます。検索順位を上げるのであれば、表示速度の改善は必須と考えて対応すべきです。Google公式のガイドラインでも、Webサイトの表示速度改善を推奨しています。
表示の速いサイトはユーザーの満足度を高め、ウェブ全体の質を向上させます(特にインターネット接続速度が遅い場合)」
Google「ウェブマスター向けガイドライン」
なお、Webサイトの表示速度はデスクトップ検索だけではなく、モバイル検索のランキング要素としても重視されています。
「2018年7月より、ページの読み込み速度をモバイル検索のランキング要素として使用することになりました」
Google 検索セントラル
Webサイトの表示速度は、モバイルユーザビリティにも影響を与えます。近年ではスマホで閲覧するユーザーが増えているため、Googleがモバイルユーザビリティを重視するのは当然と言えるでしょう。
ただし、表示速度が速いほど評価が上がるわけではありません。Googleが公表している内容は「遅いページの評価を下げる」というものです。そのため、表示速度が明らかに遅いページの改善が何よりも重要になります。
離脱率がCVR(コンバージョン率)に影響
Webサイトの表示速度が遅いとユーザーの離脱率が上がり、PVやCVRの低下に繋がります。表示速度が遅いサイトは、コンテンツの質に関係なく多くのユーザーが離脱してしまうことがデータでも明らかになっています。
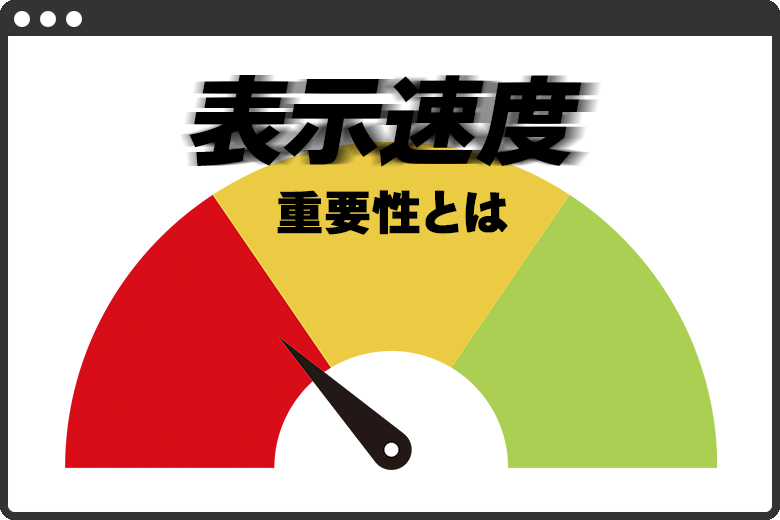
Googleの研究データによると、表示速度と離脱率には下記のような関係があります。
- 表示速度が1秒→3秒:離脱率が32%上昇
- 表示速度が1秒→5秒:離脱率が90%上昇
- 表示速度が1秒→6秒:離脱率が106%上昇
- 表示速度が1秒→7秒:離脱率が113%上昇
- 表示速度が1秒→10秒:離脱率が123%上昇
表示速度が数秒遅くなるだけでも、多くのユーザーが離脱していることがわかります。また、表示に3秒以上かかるモバイルサイトは、なんと53%ものユーザーが離脱するというデータも出ています。
なお、「ページ表示速度3秒以内」というのは速度改善におけるひとつの目安になりますので、表示速度の改善を図る場合には「3秒」という時間を意識してみてください。
いずれにしても、Webサイトを運用する際には、表示速度の遅さだけで多くの機会損失が発生するという事実を忘れないようにしましょう。離脱したユーザーの移行先によっては、競合他社に成約機会を与えることにもなりかねません。
表示速度の計測方法
Webサイトの表示速度は、Googleが提供する下記の無料ツールでチェックできます。
- PageSpeed Insights(PSI)
- Google Analytics(アナリティクス)
表示速度を体感的に確認するだけでは対策になりません。ツールを用いて正確な表示時間を計測したうえで、適切な施策を行いましょう。
有料の計測ツールもありますが、Googleの無料ツールでも十分な対策が可能です。ただし、PageSpeed InsightsとGoogle Analyticsは、それぞれ機能や特徴が異なります。
Webサイトの表示速度を効率的に改善するためにも、両ツールの使い方と特徴をしっかり確認しておきましょう。
PageSpeed Insights(PSI)
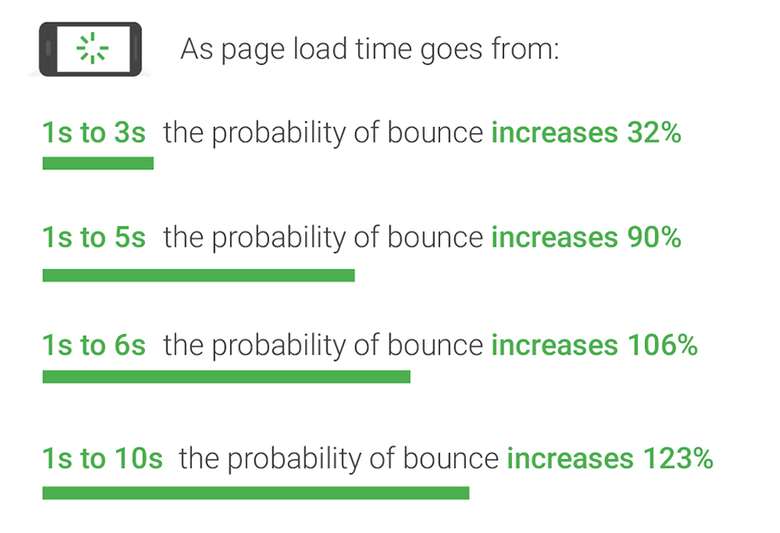
PageSpeed Insightsは、Webサイトの表示速度を測定・評価できるツールです。改善ポイントが提示されるのが特徴で、PCとモバイルの両デバイスに対応しています。
Webサイト全体だけでなく、ページ単位での分析も可能です。他社Webサイトの表示速度を分析すれば、競合サイトとの差別化も図れるでしょう。
PageSpeed Insightsの使い方は難しくありません。計測したいURLを入力して「分析」ボタンをクリックするだけで、速度の評価が0~100点のスコアで表示されます。
スコアが50点未満の場合は「遅い」と判断できるため、早急に改善を検討しましょう。90点以上であれば「速い」と判断できます。積極的にハイスコアを目指したいところですが、Webサイトに欠かせない機能を外してまで表示速度を上げるのは現実的ではありません。PageSpeed Insightsは、不要なコードや最適化の余地をチェックに使うのが理想です。
なお、PageSpeed Insightsを使えば、下記のような表示時間を診断することもできます。
- 最初のコンテンツが表示されるまでの時間
- メインコンテンツの読み込み時間
- Webページの応答時間
Google Analytics(アナリティクス)
アクセス解析ツールとして広く知られているGoogle Analyticsですが、Webサイトの表示速度計測にも役立ちます。
表示速度に関するデータを表示する方法は、下記のとおりです。
- Google アナリティクスにログインする
- 目的のビューに移動する
- 「レポート」を開く
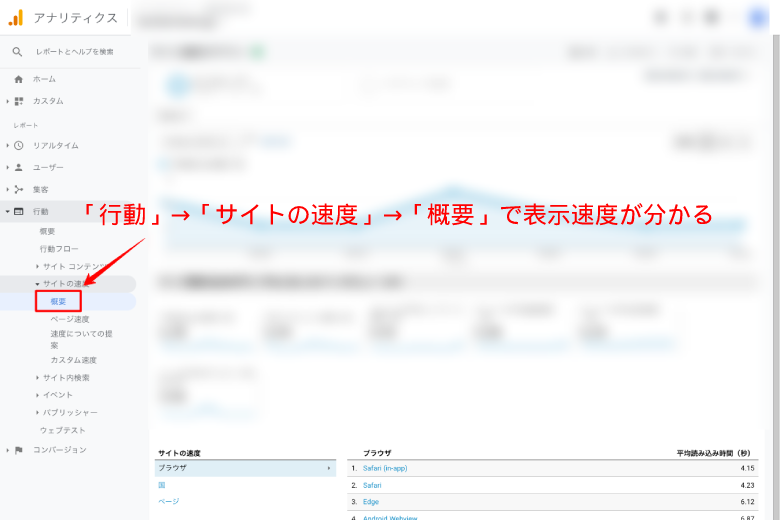
- 「行動」>「サイトの速度」>「概要」の順に選択する
この方法で示されるデータは、サイトの全体的な表示速度です。表示速度が平均より遅い場合は「赤」、速いときは「緑」で表示されます。
Google Analyticsでページ単位の表示速度を分析したい場合は、「行動」>「サイトの速度」>「ページ速度」の順に選択しましょう。読み込みが遅いページは赤で表示されるため、改善ポイントを絞りたいときなどにも役立ちます。
「行動」>「サイトの速度」>「速度に関する提案」の順に選択すれば、PageSpeed Insightsの改善提案とスコアをチェックすることも可能です。
Google Analyticsは表示速度の測定以外にもさまざまなデータの分析に使えるので、アカウントを持っていない場合はこの機会に作成しておくといいでしょう。
表示速度の改善方法
表示速度に問題のあるページが見つかった場合は、下記のような対策が必要です。
- 画像を最適化する
- ブラウザのキャッシュを利用する
- HTMLやCSS、JavaScriptなどのファイルを圧縮する
難しく感じるかもしれませんが、専門的な知識がなくても実施可能なことばかりです。
なお、Webサイトの表示速度を速めるためには、サイトの構成を再考察しなければいけないこともあります。また、表示速度が遅くなっている原因によっても対策は変わります。
対策の方法はさまざまですが、ここでは、Webサイトの表示速度改善に役立つ基本的な方法を3つご紹介します。
画像の最適化
画像ファイルの容量を小さくすると、表示速度を改善できます。具体的な方法としては、ツールを用いた画像のサイズの調整や圧縮などが考えられるでしょう。通信速度が向上している近年では大きな画像の表示に時間はかかりませんが、離脱率は秒単位で悪化するので最適化しておきたいところです。
ただし、画像サイズを縮小するだけでは画質に影響を与えてしまいます。画像の最適化を行う際には、高画質を保ちながら適切な画像サイズに調整することを意識しましょう。画像最適化に役立つツールは多彩ですが、ブラウザ上で自動的に画像を圧縮してくれる「TinyPNG」などの利用がおすすめです。
WordPressで作成したサイトの場合は、プラグイン「EWWW Image Optimizer」をインストールするだけで対応できます。「EWWW Image Optimizer」をインストールしておけば、アップロードした画像を自動的に圧縮してくれるので手間がかかりません。過去にアップロードした画像を一括して圧縮することも可能です。
ツールやプラグインを使う前に、画像をアップロードする際の基本的な注意点も確認しておきましょう。
- 適切なファイルフォーマットで保存する
- 可能な限り事前にリサイズをする
- アップロードする前にファイルサイズを確認する
また、画像は気がつかない間にファイルサイズが大きくなってしまうこともあります。見た目だけではわからないので、各画像のプロパティから画像サイズを確認するようにしましょう。
ブラウザのキャッシュを利用する
ブラウザのキャッシュを活用すれば読み込みの無駄がなくなり、表示速度を改善できます。キャッシュの有効期限を設定していない場合、常に情報をサーバーにリクエストしてダウンロードするため、表示速度が大幅に遅くなるのです。
このような問題を解決するためにも、キャッシュの有効期限を「.htaccessファイル」に記載して不要な通信を減らしましょう。サーバー側で設定できるときは、年月日時で指定できるExpiresヘッダーや、秒数で指定できるCache-Control ヘッダーを使います。HTMLソースのhead内にcache-controlやexpireをmetaタグとして設定する方法も有効です。
WordPressで作成したサイトの場合は、「Quick Cache」などのキャッシュ処理プラグインを使用するといいでしょう。Quick Cacheの言語は英語ですが、有効化すれば自動的に適用されるため障壁は少ないです。
HTMLやCSS、JavaScriptなどのファイルを圧縮する
HTMLやCSS、JavaScriptなどのファイルを圧縮して、表示速度を改善する方法です。具体的には、コードに含まれる余分な改行などを削除してファイルサイズを軽量化します。
下記のようなコードは表示速度に悪影響を与えるので、圧縮・軽量化を行ないましょう。
- 不要なコメントアウト
- ページの表示に無関係な空白と改行
- 使用していないコード
不要なコードの判別が難しい場合は、ソースコードを自動的に圧縮・軽量化してくれる無料ツールの利用がおすすめです。
JavaScriptやcssの圧縮・軽量化無料ツールには、下記のようなものがあります。
CSS Minifier
CSSの圧縮ツールです。無駄な記述を削除してコードを軽量化してくれます。
Online JavaScript/CSS/HTML Compressor
コードを貼り付けてボタンをクリックするだけで、圧縮されたコードが生成されるツールです。
WordPressで作成したサイトは、ソースコードを圧縮するプラグイン「Autoptimize」などをインストールして対応しましょう。
表示速度改善に関する参考資料
「【1秒改善で売上10%向上!?】ECサイト表示速度改善対策を総まとめ」では、本記事で紹介した内容以外の改善方法や表示速度の重要性を解説しています。ぜひこちらもご覧ください。
まとめ
今回は、WEBサイトにおける表示速度の重要性と改善方法を詳しく解説しました。表示速度はSEOにも影響するため、本記事のポイントを改めて確認しておきましょう。
- 表示速度が遅いサイトは検索順位が下がる傾向にある
- 表示速度が遅くなると離脱率が上がり、PVやCVRの低下に繋がる
- 表示速度3秒以内がSEO対策における目安
- 表示速度は、Googleが提供する無料ツールでチェックできる
- 表示速度に問題がある場合は、画像の最適化やコードの軽量化で対応する
- WordPressで作成したサイトの場合は、プラグインのインストールで改善できる
検索結果の順位はPVやCVに直結するため、表示速度の改善はSEO対策としても欠かせない作業になります。SEOはコンテンツの質を高めることだけに集中しがちですが、表示速度の改善だけでも効果が期待できるので対応ミスがないようにしましょう。
表示速度の計測に使える有料ツールもありますが、無料ツールのPageSpeed InsightsやGoogle Analyticsでも計測できます。
今回の記事を参考にしながら表示速度を確認して、問題がある部分は改善を検討してみましょう。

監修者:De-STANDARD株式会社 代表取締役CEO 吉田雄亮
滋賀県大津市出身。ファッション雑誌の広告営業主任を経て、Web制作会社で制作ディレクター・営業部長を経験。東証一部上場の大手デジタルマーケティング会社では、アカウントエグゼクティブ課長として、主に健康食品メーカーなどのWebプロモーション・制作・運用・システム案件に携わる。EC業界に特化すべく、売れるネット広告社に入社。コンサルティング部責任者・取締役COOとして、未整備な部分の多いベンチャー組織の体制整備や、並びにクライアントへの提供価値最大化を目指した仕組み作りなど多岐に渡る領域のマネジメントに従事。ECのスペシャリストから通販のジェネラリストを目指すべく、ジェイフロンティアに入社。商品開発やチャネルの開拓など、通販事業主側の戦略を加味した上流の企画立案からクライアントを支援。EC・通販・デジタルの支援実績や組織マネジメントのスキルをもって、De-STANDARD株式会社を設立し、同社代表取締役CEOを務める。
※「資料掲載企業アカウント」の会員情報では「通販通信ECMO会員」としてログイン出来ません。
資料DLランキング
-
1
機能性表示食品の基礎と落とし穴
-
2
オリジナル商品 Webデザインシミュレーター『i-DESIGNER』
-
3
【生成AI×EC】EC運営でのAI活用方法
-
4
【AIタッガー】SEO×AI検索時代の“見つかる力”を最大化
-
5
クロスセルを促進して顧客単価を向上!レコメンドサービス
ニュースランキング
-
1
オンラインスクール事業のアドネスに特商法による行政処分…関東経産局
-
2
食品スーパーのロピアが独禁法違反の疑い、納入業者400社に約4億3300万円を返金
-
3
【12月27日9時更新:物流配送状況】日本郵便/ヤマト運輸/佐川急便/西濃運輸/福山通運
-
4
HACCP導入は8割台、小規模事業者への“テコ入れ”が課題に…厚労省の部会
-
5
カード会社から決済手数料の「値上げ交渉」が急増…かっこの調査