2022.09.01 通販会社
【初心者も!】成果のでるランディングページの作り方をプロが解説

読めば使えるテクニック!成果のでるランディングページ(Landing Page = LP)の作り方をプロがわかりやすく解説!ランディングページは作ったけど、成果がでていない方も必見の内容です。さらにコーディング、デザインスキルが無くてもランディングページの制作が可能な方法も紹介!
学べる内容
- ランディングページの作り方の流れがわかる
- ランディングページ作りのプロが成果のでるポイントやコツを紹介
- 誰でも簡単にランディングページが作れる方法
ランディングページ(Landing Page = LP)の意味、役割とは?
ランディングページとは、顧客がWeb広告やSNS・検索エンジンなどを経由して、最初に訪問(ランディング=着地)するページのことをいいます。
ランディングページは、お問い合わせや購入、資料請求など、サイトを訪問した顧客に何かしらのアクションを起こしてもらうことを目的としたページとなり、アクションを起こしたいと思ってもらうために、その必要性や意味を伝える必要があります。
また、広告配信などに利用されるランディングページは1枚のページの中で顧客のアクションにつなげる目的を持っていることが多いため、他のページに遷移させるのではなく、ページ内で訴求を完結させることが多くなります。
ランディングページの作り方と制作工程
ランディングページの作り方と工程について解説していきます。ランディングページには基本的な制作の考え方があり、訴求力を高めつつ適切に顧客に情報を伝えるために、はじめに制作工程を押さえておくとよいでしょう。
1.ランディングページを作る目的(ゴール)を決める
ランディングページを制作する前に制作する目的(ゴール)を明確に定めましょう。目的によって訴求する内容やページ内テキストの内容などが定まります。
ランディングページの主な目的として、以下のようなケースが多く見られます。
- お問い合わせ
- 購入
- 資料請求
- 予約
「購入」などは売上に直結しますが、それ以外のものはいわゆる「中間CV」となり、最終ゴール(KGI)に向けて設計された道筋の中間地点です。
ランディングページの目的設計では、売上などの最終ゴール(KGI)達成の為に、どのような役割を果たすかを逆算で考える必要があります。
そして中間指標となるランディングページ内のアクションを顧客に起こしてもらうためにはどうしたらよいかを、顧客起点で設計していきましょう。
2.いきなり正解を探さない
ランディングページ制作で重要な考え方は、いきなり完璧なものを作ろうとしないことです。
自分たちの商品・サービスは「こんな人に」「こんな理由で」支持されているのではないかという仮説を立てたら、Web広告などで市場の反応をみて、徐々に修正を行っていくのが良いでしょう。
こういった仮説検証のサイクルを構築し、顧客のニーズを探り当てていくための第一歩として、ランディングページを作っていきます。
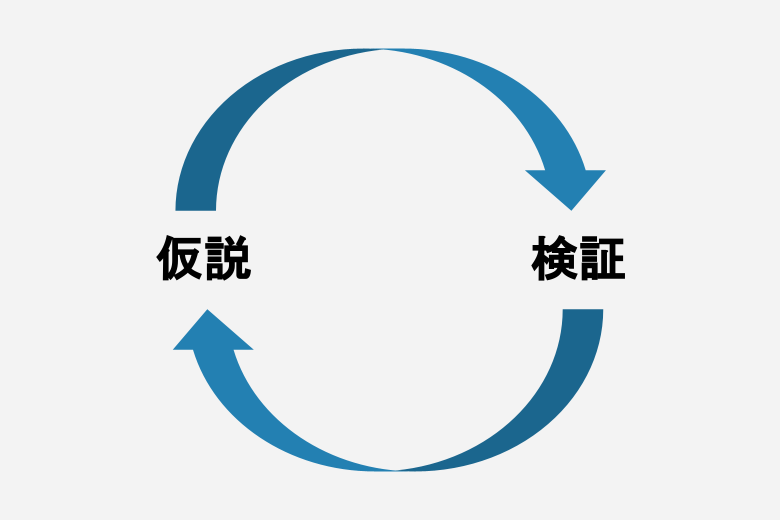
3.WHO・WHATの仮説を構築する
マーケティングのフレームワークに「WHO」「WHAT」「HOW」という考え方があります。
ランディングページの目的を設定したら、その目的を達成してもらうために、「誰に」「何を」伝えればよいのかを明確にします。
これが定まっていないまま制作を行うと、抽象的で誰の心にも届かないようなランディングページになってしまいがちです。
顧客にインタビューしてみる
「WHO」「WHAT」の仮説を考えていく時に、まずは顧客にインタビューしてみることがおすすめです。
- 仮説の精度を高める
- 仮説のアイデアが出てくる
- 意外な顧客のニーズが見えてくる
など、「どのように考えたらいいかわからない」という悩みが解消し、自分たちの商品やサービスがなぜ支持されているかが明確になってきます。
WHOを設定する
先に行ったインタビューなどをヒントに、こんな人達に支持されているのではないかという仮説をつくり、自分たちの商品・サービスを届けるべき相手を設定します。
顧客の像が明確であればあるほど、どんな表現の方が行動してくれやすくなるのかどうかなどが明確になっていきます。
その中でも、ターゲットとなる顧客の象徴的な存在を表現したものを「ペルソナ」といいます。
ペルソナは「ライフスタイル」「デモグラフィック」など、細やかな人物像を可視化することで、その後の施策がイメージしやすくなる役割を果たしますので、ここまで設定してあげると尚良いです。
WHATを設定する
次に、事前に設定した「WHO」は、なぜその商品・サービスを求めているのかを明確にします。
インタビューなどを行うと「え?こんな理由で買ってくれていたのか」という意外な発見が見えてきたりします。
その商品・サービスに紐づくアクションをランディングページ内で行う便益(ベネフィット)を明確にすることで、その後に行う作業がスムーズに進みます。
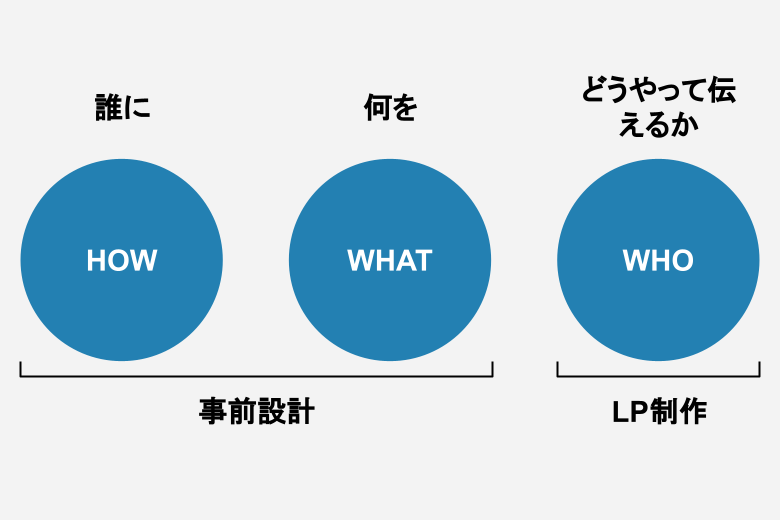
4.ランディングページに必要なコンテンツを準備する
「WHO」「WHAT」の仮説が明確になってきたら、次はテキストと画像の構成を考えます。
「Googleドキュメント」や「Word」などを活用し、画像とテキストの構成が見え、みなで共有できるものがよいでしょう。
コンテンツはランディングページの本文だけでなくキャッチコピーやCTAのテキストも含まれます。どうすれば「WHAT」を上手く伝え、「WHO」が事前に設定したKPIに紐づく行動を起こしたくなるかを考え、文章・コピーや画像を用意します。
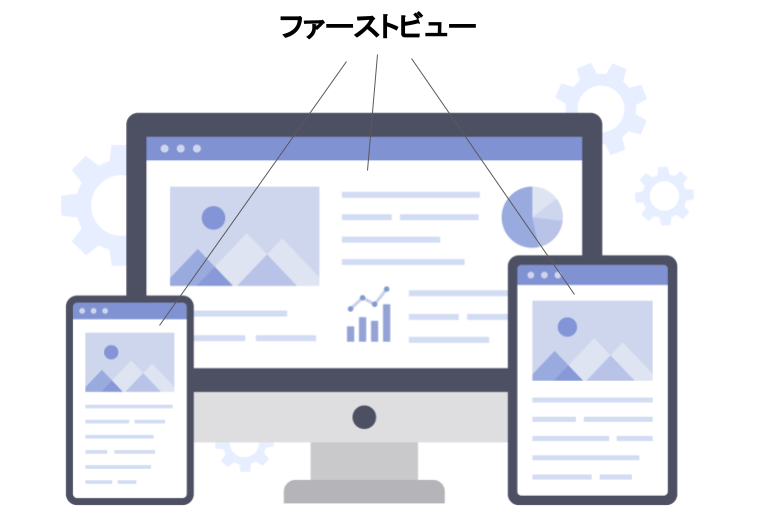
ファーストビュー
ファーストビューとは顧客がランディングして、一番最初に目に入る範囲の情報のことです。キャッチコピーや画像、CVポイントなどを用意しておきます。
殆どの顧客はこのファーストビューで、このページが自分に必要なものかや、読む価値があるかを判断します。
逆に言うと、それ以下の内容を如何に頑張って作成したとしても、ここでバナーとの齟齬があると感じさせたりすると、あっという間に顧客は離脱してしまうのです。
課題への共感
「〇〇でお困りではありませんか?」というような、顧客が納得するような課題を記載し、共感を生み出すとともに、この商品・サービスはそんな課題を解決してくれるんだなという期待感を構築します。
商品・サービスのベネフィット
前述の課題をどうやって解決してくれるのかや、その商品・サービスを購入することで、どんなメリットが得られるのかを記述します。
金額
料金プランなどが複数ある場合、それを記載します。また、割引などの特別なオファーやクーポンを添えるなどして、顧客にとってのメリットがあることを示すことも重要です。
Q&A
よくある質問や、顧客がよく誤解を招くようなポイントがあれば、QA形式で、事前に回答してフォローしておくことで、顧客の納得感や、認識齟齬を生みづらくなります。
実績・信頼性
ただ、自分たちの主張を書き出すのではなく、「RTB(Reason To Believe)」とよばれるその主張を信じる理由になる材料を用意するなども重要なコンテンツです。
RTB(Reason To Believe)になる例
- 顧客の声・感想
- 商品サービスの購入数
- スペック比較
などが代表的なものです。
商品購入やお問合せを迷っている顧客の背中を押せるようなコンテンツを用意することで、コンバージョン率の向上を図ります。
コンバージョンポイント
フォームやCTAボタンなど、顧客を目的のアクションへ導くための着地点を用意する必要があります。ここにも、お得な料金情報、クーポン情報などがある場合は記載しておきましょう。
画像・動画
「百聞は一見に如かず」の言葉どおり、いくら言葉で説明しても、画像や動画で伝わる情報量は圧倒的です。
もし、その商品・サービスの特徴を説明するための、動画・画像を用意できるのであれば、可能な限り用意するのがよいです。
5.ページの構成やワイヤーフレームを作る
ランディングページの「WHO」「WHAT」の仮説ができたら、ランディングページの構成作成に進みます。構成をラフな図解で表現したものをワイヤーフレームと言います。
ワイヤーフレームは紙に手書きをすることもありますが、多くの場合無料・有料の描画ツールや、パワーポイントなどで構成をまとめることもあります。
- 無料ツール:パワーポイント・miro・figma
- 有料ツール:Adobe XD
基本的なランディングページの構成は商材やサービスによって異なりますが、事前に用意したコンテンツをレイアウトしていくような形になります。
上記の内容を中心にワイヤーフレームに落とし込むことで、全体のイメージを作成することができ、客観的にランディングページの訴求力を確認することができます
6.デザインを作成する
ワイヤーフレームが固まったらデザイン作成を進めていきます。デザインはランディングページにおける大切な要素です。ランディングページのなかにはデザインを刷新したことにより、コンバージョン率が大幅にアップした事例もあります。
しかし、ランディングページのデザインは綺麗な色合いにたり、写真をたくさん使ったりするだけでは成果につながりません。
以下のようなデザインにおけるポイントを押さえておくことが重要です。
デバイスを意識する
現在BtoCの事業においては、スマホからアクセスされる顧客が多いかと思います。しかし、BtoBの事業では、パソコンやタブレットからのアクセスが多い場合もあり、顧客がよく利用するデバイスが何かを意識してデザインすることが大事です。
可能であれば、スマホ・パソコン両方のデザインを用意して、さらにレスポンシブ対応することをおすすめします。
商品の特性を画像・動画で伝える
前述の通り、画像や動画で世界観を伝えることはとても大事です。顧客は商品・サービスをスペックだけで選ぶわけではありません。
機能的価値だけでなく、情緒的価値を刺激するような画像・動画で世界観を伝えることは大事な要素ですので、可能な限りこだわりをもって、素材を用意しましょう。
もちろん機能的価値の訴求にも、画像や動画は大いに有効です。
過度に色味を使いすぎない
重要な情報や強調したい情報に色味を加えることがあります。しかし、過度に色味を増やしすぎると、何が重要かがわからなくなることがありますので、顧客に「ココが重要なポイントなのか」ということが伝わるよう、意識して色味を活用しましょう。
フォントサイズや、デザインを意識する
フォントデザインも、商品・サービスの世界観をあらわす重要な要素です。さらに世界観だけでなく、読みやすいサイズはもちろん、読みやすいデザインのフォントを選択し、使い分けることも大事です。
CTA(Call To Action)ボタンの配置を意識する
CTA(Call To Action)ボタンとは、顧客に何かしらの動作を促すためのボタンです。ランディングページにおいては、「購入」「申し込み」などの最重要アクションのためのボタンとして配置することが多いです。
かと言って、ページ内に無造作においていては、効果的ではありません。アクションしたいと思うような心理状態を先回りで予測し、最適な位置にレイアウトすることが重要です。
デバイスの切れ目を意識する
縦長になることが多いランディングページでは、下へ下へと進んでもらうための工夫が必要です。そのために、デバイスの表示領域を意識して、画面の切れ目に次のコンテンツが少し表示され、興味を惹くようなレイアウトを意識すると、「この先にもコンテンツがある」ということが伝わり読んでもらえる可能性が高まります。
これらのポイントはあくまで一例となりますが、試行錯誤を繰り返し、もっとも商品やサービスの魅力が伝わり、次のアクション(コンバージョン)を起こしたくなるランディングページを目指しましょう。
7.コーディング作業する
「コーディング」とは、作成されたデザインをもとにHTMLやCSS、JavaScriptなどを使い、Webページとして構築していく作業のことをいいます。コーディングには専門的な技術が求められるため、社内コーダーやエンジニア、外部の方に外注をする形で進めるのが一般的です。
コーディング作業を行う前にあらかじめアップロードするサーバーを決めておく必要があったり、URLやお問合せ用のメールアドレスを決めておく必要があります。慣れないうちはコーディング作業時に必要なことを忘れてしまいがちですが、特に外注する場合はしっかりと準備をしておくようにしましょう。
また、ランディングページは作成したら終わりではないため、今後修正が必要となるケースがほとんどです。そのため後から修正することを前提とした構築を行うとよいでしょう。
8.公開して効果検証をはじめる
ランディングページが完成したら、実際に運用して効果検証をスタートします。広告や自然流入である程度のアクセスを集める必要がありますが、ページの滞在率やコンバージョン率などを指標に成果を計測していきます。
分析や効果検証のためのツールにはさまざまなものがありますが、まずは無料で導入することのできるGoogleアナリティクスなどを設計しておくと良いです。
計測可能な数値を見ながら、顧客の反応を見て、事前に設計をした仮説が正しかったか、間違っていたかを判断していきます。
そして、その効果をみながら、また新たな仮説を立てて、ランディングページに反映していくというPDCAサイクルを回していくことで、ランディングページの成果を上げていき、顧客のニーズを把握していきます。
大事なことは、いきなり正解を目指すのではなく、仮説検証を繰り返していきながら、顧客が求める情報がつまったランディングページへ近づけていくことです。
9.LPO(Landing Page Optimization)を行う
成果の出るランディングページを作成するためにはその後の改善が重要です。LPO(Landing Page Optimization)と一般的に呼ばれており、ランディングページの最適化と和訳できます。
具体的には以下のようなポイントに注視して改善を図ります。
- ファーストビューでメリットが伝わっているか?
- ファーストビューですべきアクション(CTA)が明確か?
- コンテンツの中身は読みたくなるようなものか?
- 顧客の知りたい情報は入っているか?
- 顧客の知りたい情報がページのどこにあるかすぐに分かるか?
- フォームで顧客に手間をかけさせていないか?
- 表示速度は遅くないか?
など、これらの要素について結果を分析してそこから新たな仮説を立て、施策を実行して検証していくことが顧客が行動をおこしたくなるランディングページを作ることにつながります。
ここで重要なポイントは、「顧客起点」で仮説をたてるということです。ただ「ボタンの色を◯◯にしよう」というような、小手先のやり方だけでは、中長期的な成果に結びつきません。
- 顧客はこんなことに困っているのではないか?
- 顧客はこんな情報がほしいのではないか?
など、顧客が主語になるような仮説をたてることが重要です。
慣れないうちはどのようにランディングページを修正していくべきかイメージしづらいこともありますので、競合他社や成果が出ているとされるランディングページをよく見て、なぜその商品・サービスを顧客がほしくなるのかを考察したり、実際に購入してくれた顧客にインタビューをするなどして、自分たちの商品・サービスが選ばれる理由を考え、サイトに反映していくとよいでしょう。
下記資料ではLP改善でCVRが2.5倍になったノウハウを紹介しています。是非参考にしてみて下さい。
成果のでるランディングページの共通点!最低限意識しておきたい制作時のポイントやコツ
次に成果の出るランディングページを作るために、最低限押さえておきたいポイントについて解説していきます。
成果の出ているランディングページには共通して構成されているポイントがあったり、意識して作られているコツがあったりします。それらを事前に知っておくことで、意図しない離脱を防ぐことなどができます。
ファーストビューで意識すべきこと
ファーストビューとは、ランディングページを表示した際に最初に顧客の目に入る部分のことをいいます。「PCやスマホでページを開いたタイミングで画面に収まる範囲」と覚えておきましょう。
ファーストビューで重要となるポイントがこちらです。
- このページが何のためのサイトかすぐにわかる
- 情報を詰め込み過ぎて、混乱させない
- やるべき行動(CTA)が明確
- 流入経路と合わせたコミュニケーションをする
特に、最後の「流入経路と合わせたコミュニケーションをする」という部分は、とても大事です。
例えば、広告経由で顧客を誘導した際に「割引キャンペーン」の訴求を全面に打ち出していたとします。にもかかわらず、ファーストビューにその記述がなければ、顧客は期待値とのギャップで離脱をしてしまう可能性が高まります。
その他の項目に関しても、その商品・サービスの魅力を伝えるために「画像」「動画」などを用意してレイアウトすることが必要な場合もあります。
また、競合の商品やサービスを見てみて、魅力的だなと感じた場合は、いち顧客としてなぜそれが魅力的に感じたのかを、要素にわけて分解してみて、自分たちの顧客の場合はどうかを照らし合わせて見てみると良いでしょう。
CTAボタンでクリック率をあげるために意識すること
CTAボタンで意識すべき重要なことは2つあります。
- そのボタンを押すメリットは何かが明確
- そのボタンを押すと何が起こるかが明確
この2つが重要です。
例えば、ただ「ご購入はこちら」というボタンをしつこく表示されたとしても、顧客はその行動を強要されているような感覚になってしまいます。
例えば「今だけ◯◯割引」など、その時にそのアクションをするメリットが盛り込まれていると、顧客はアクションしやすくなります。
また、「資料ダウンロードはこちら」というボタンを押したあとに、長々と情報入力やアンケートが続いたら、せっかく「ダウンロードしたい」と思った意欲が薄れ離脱してしまいます。
例えば「資料をメールで受け取る」と書いてあれば、「メールで受け取るのだからメールアドレスを入力するんだな」とその後に作業が合ったとしても、何が起こるかが分かっている状態なので、離脱するリスクが軽減されます。
また、ボタンの色も重要な要素であるとされています。一般的にサイト全体を構成している色の「補色」にすることで、目立つようになります。
作りっぱなしNG!仮説検証を繰り返す前提で制作を
ランディングページ運用におけるよくある失敗は、一度作成して思ったような成果が出ない場合に改善施策などを行わず放置してしまうケースです。ランディングページは作成して終わりではありません。
むしろその後に、どれだけ改善のサイクルを回し続けられるかが、成果の分かれ目になります。
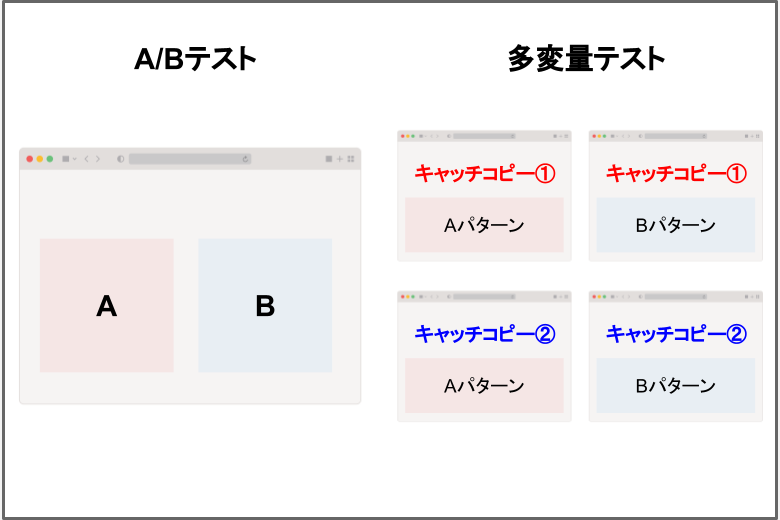
その際に行われるテストは大きく分けて2つあります。
「ABテスト」と「多変量テスト」です。
それぞれの違いを以下にまとめました。
| A/Bテスト | 多変量テスト | |
|---|---|---|
| 検証方法 | ランディングページの1箇所だけを変えたページを用意してAとBどちらが効果が高いか検証する | ランディングページの複数の要素を用意して、複数のページに反映し同時に検証する |
| 検証要素 | 1箇所 | 2箇所以上 |
| 検証結果の解釈 | 数値が良い方を顧客のニーズが高いと判断できる | どの要素が最も顧客を行動に導くかが明確になる |
| トラフィック | 少ないトラフィックで検証が可能 | 大量のトラフィックが必要になる |
このように、一つづつの要素を丁寧に検証する際は、ABテストが有効です。一方で、多変量テストは複数の要素を同時に試し、「何の要素が最も影響を与えているか」を検証します。そのため、複数のページを同時にテストする必要があり、その分有用な結果を得るためには大量のトラフィックが必要になります。
例えば、ABテストならトラフィックは1/2になるだけですが、多変量テストで6ページ用意すれば、トラフィックは1/6に分かれてしまうのです。
ですので、顧客のニーズを把握するための仮説検証を行う際は、ABテストから初めて見るのが良いでしょう。
これを繰り返し仮説検証を行い、顧客の理解を深めていくことで効果の高いランディングページに近づいていきます。
下記資料ではLP改善でCVRが2.5倍になったノウハウを紹介しています。是非参考にしてみて下さい。
誰でも簡単にランディングページが作れる方法
ランディングページ制作と聞くと、作成のハードルが高く感じてしまうかもしれませんが、最近ではHTMLやCSSなどの知識が無くてもページを制作できるツールや、簡単に外部エンジニアなどに依頼できるサービスが増えています。
それぞれにメリットやデメリットがありますので、自社にとって最適な方法でページ制作ができるよう制作方法について把握しておきましょう。
ランディングページの制作ツールを利用する
ランディングページの制作ツールとは、HTMLやCSSなど専門的な知識がなくても、テキストや画像を用意するだけで簡単にページを作成できるツールです。コーディングを必要としないサービスのため「ノーコード開発プラットフォーム」などと呼ばれたりもします。
なかには無料で利用できるツールもありますので、制作費用を抑えたいという方にもおすすめの方法です。
また、制作後の改善をスピーディに行えるという点もメリットです。制作業者などに依頼している場合、後から修正を加える際に追加費用が発生してしまったり、制作時間がかかってしまい改善スピードが遅れたりといったことが考えられます。自社でいつでもページを編集することができるので、PDCAの速度を改善できるでしょう。
注意点としては、ツールによってはページをカスタマイズできる部分が少なく、デザインや配置に独自性を持たせることが難しくなるケースもあります。ツール導入前にどの程度のカスタマイズが可能か、といった点を把握しておくようにしましょう。
WEB制作会社に依頼する
WEB制作会社にランディングページ制作を依頼することで、より専門的でクオリティの高いランディングページが期待できます。さまざまなサービスや業種の制作実績がある会社であれば、成果の出るランディングページ制作のノウハウを持ち合わせている可能性が高く、より専門性の高いページを制作することができるでしょう。
デメリットとしては、自社で製作するよりも費用がかかってしまうという点や、修正などに時間や費用がかかってしまうといった点です。できるだけやり取りがスムーズな業者やサポートの充実している業者に依頼すると運用がしやすくなります。
フリーランスに依頼する
クラウドソーシングなどを利用してフリーランスとして活動している制作者に制作を依頼する方法もあります。専門業者よりも単価が安い傾向があり、良い制作者と出会うことができれば、継続して依頼ができるようになるケースもあります。
デメリットとしてはフリーランスの制作者には得意とするテイストが異なることもあるため、思っていたランディングページの制作ができなかったというケースがある点です。制作実績やポートフォリオが公開されている場合はそれらを確認しておくことでミスマッチを防ぐことができます。
下記資料ではLP改善でCVRが2.5倍になったノウハウを紹介しています。是非参考にしてみて下さい。
ランディングページの作り方に関するよくある質問
Q1.ランディングページ作りに必要なスキルは?
ランディングページ制作において必要なスキルは制作方法によって異なりますが、最低限のHTMLやCSSの知識があると制作や外部への依頼がスムーズになるでしょう。専門的な知識を持っていることで改善について考える際にもどの程度の工数がかかるのかをイメージすることができます。とはいえ、前述のように専門的な知識がなくても簡単にランディングページを作ることのできるツールも多くありますので、必ずしも必要なスキルではありません。むしろ、そういった方々に、どのようなライディングページを作りたいのかや、それがマーケティングの視点でどのように設計されているかなどをきちんと伝えて、ディレクションするスキルが重要になります。それだけきれいなランディングページを作っても、顧客のニーズに答えられないページでは、コンバージョンは発生しないからです。
Q2.ランディングページを依頼する場合の費用や相場は?
制作費用の相場は外注先の規模などによって異なります。フリーランスに依頼する場合、10万円以下で対応してもらえることもあります。ただし、画像やテキストなどは自社で用意する場合が多く、改善提案なども自社で考える必要があります。デザイン性よりもコスト重視という場合はフリーランスへの依頼がおすすめです。ある程度実績のあるフリーランスや小規模の制作会社に依頼する場合は10〜30万円程度が相場となります。より実績のある中小規模の制作会社の場合は50万円前後が相場となるでしょう。さらに専門性が高く、実績も豊富な業者に依頼する場合は60万円以上が相場となります。コストは他と比べると高いですが、ページの運用や改善、企画戦略の立案までコンサルティングしてくれる業者もありますので、質の高いサービスを受けたい場合はこのような業者への依頼を検討してみましょう。
まとめ
ランディングページを制作する方法やポイントについて詳しく解説しました。これからランディングページを制作したいという方は、以下のポイントをふまえておきましょう。
- ランディングページの役割を理解する
- WHO・WHATを意識し、顧客起点で仮説検証をする
- 最低限意識しておきたいポイントやコツを知る
- 完成してからがスタートであると意識する
以前はランディングページ制作にはHTMLやCSSなどの知識が必要とされていましたが、最近では簡単にページ制作ができるツールや低価格で制作を依頼できるサービスや業者も存在します。
ランディングページは制作後の運用も重要となりますので、自社にとってどういった方法が適しているかを話し合ってみてはいかがでしょうか。
下記資料ではLP改善でCVRが2.5倍になったノウハウを紹介しています。是非参考にしてみて下さい。

監修者プロフィール:達川幸弘
BtoC向け大規模ECサイトを運営するベンチャーでマザーズ上場を経験。マーケティング部のリーダーとして、オウンドメディアの立ち上げを行い1年半で毎月数百万PV、毎月2000万円の売上を生み出すメディアに成長させる。その後、自社コスメの販売を行う企業のマーケティング責任者に就任しブランドマネジメントやO2Oの施策を実施。その後同社のCMOに就任。また、BtoBのSaaSベンチャーでマーケティング責任者・コンサルティングファームでの外資系企業のコンテンツ制作のアドバイザーを行うなど、BtoC・BtoC・オンライン・オフラインの幅広い現場の知見を持つ。
※「資料掲載企業アカウント」の会員情報では「通販通信ECMO会員」としてログイン出来ません。
資料DLランキング
-
1
【成功事例7選】EC×LINE公式アカウント活用
-
2
Yahoo!ショッピング店を検索対策で売上アップ
-
3
これでセールを逃さない!EC年間イベントカレンダー
-
4
Amazonビッグセールで 売上を8倍までのばした 広告運用術
-
5
会員数2,500社以上、日本最大級の会員制サポートサービス「ECマスターズクラブ
ニュースランキング
-
1
経産省、IoT製品のラベリング制度を開始…セキュリティ機能を評価・可視化
-
2
【4月1日15時更新:物流配送状況】日本郵便/ヤマト運輸/佐川急便/西濃運輸/福山通運
-
3
公取、スマホ競争促進法の対象にアップルやグーグルなど3社を指定
-
4
撤退寸前から業界シェアNo.1 へ。累計200万個突破のインティメイトケアの新星「laugh.」の軌跡
-
5
リピート支援に革新!『アクションリンク』がEC事業者に絶大評価